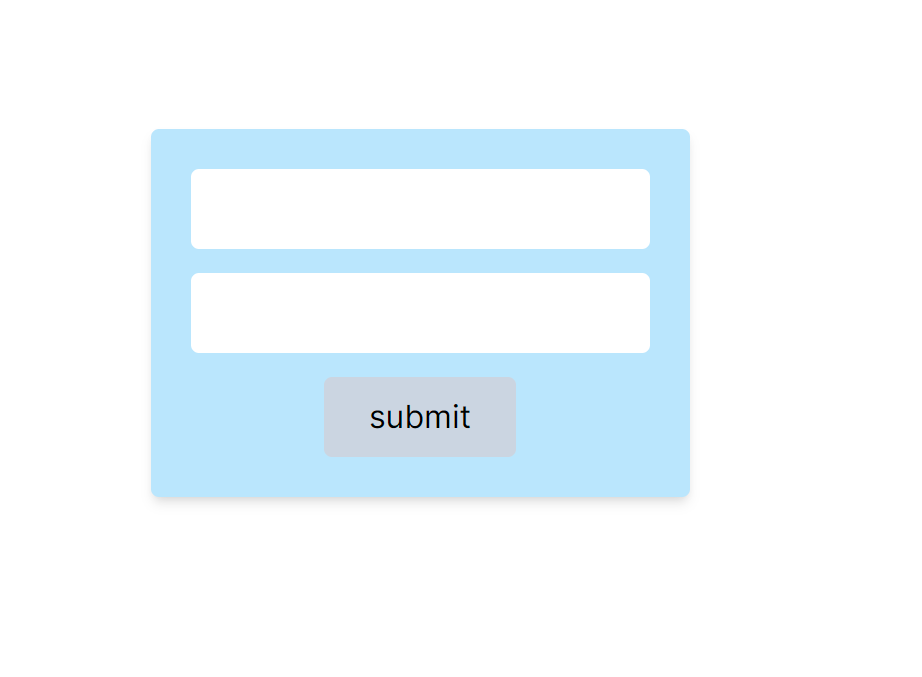
저번에 docker로 띄운 mysql을 next.js 프로젝트에 연결해서 테이블을 만드는 것까지 진행해 봤다.그렇다면 간단하게 next.js에서 입력폼을 만들어보자컴포넌트 폴더를 따로 만들어서 제작했다.컴포넌트 세팅먼저 app폴더 바로 아래 있는 page.tsx 파일에 기본적으로 되어 있는 세팅들을 삭제하고 시작하자.global.css에 있는 css 들도 다 삭제 했다. tailwind를 사용할 예정이라 @tailwind ~ 부분은 삭제하지 말자// app/page.tsxexport default function Home() { return ( );}다 삭제하고 입력 폼과 띄울 투두 리스트만 가운데로 오도록 세팅했다.그럼 투두를 만들 입력 폼과 데이터를 받을 TodoForm.tsx과 PostL..